Select plugin version:
Since version: v1.0.0
Responsive Table
Making a table responsive requires styles and, depending on the styles, adjustments to the table HTML. Like most field types, the table field does not take care of the styling in the frontend. The get_table() or other table HTML returning functions and methodes only outputs a standard table HTML but can be modified by filters to fit the needs of a responsive table.
Example
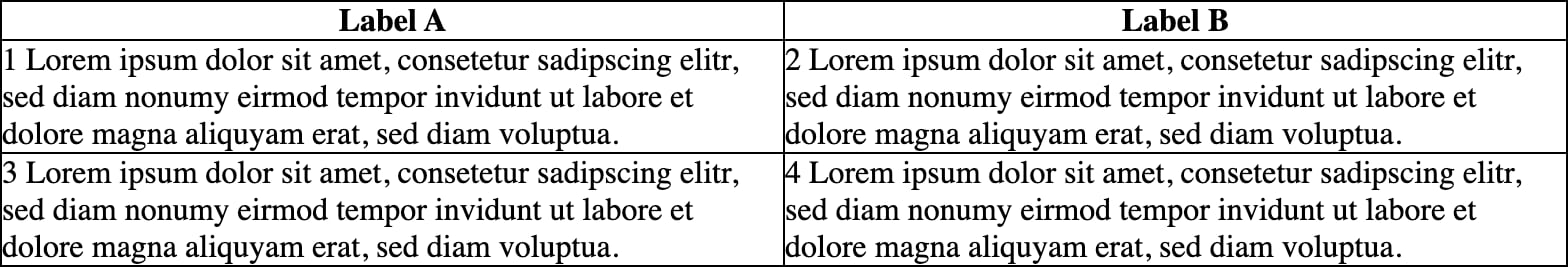
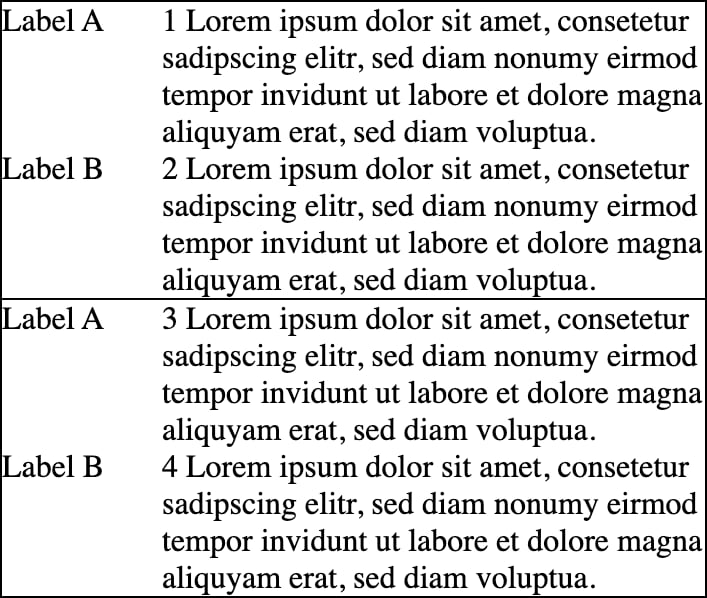
This example shows a simplified version of how a table could be made responsive.


How to?
Each table cell gets a data attribute with the text from the corresponding header column. This text is then placed in front of the cell content on mobile using CSS. The actual table header is hidden using CSS.
Adding data atributes with header labels to table cells for a specific table field
add_filter( 'acf_tablefield/get_table/attr/cell', function( $attr, $data ) {
if ( 'name-of-responsive-table-field' !== $data['field']['name'] ) {
return $attr;
}
$attr['data-label'] = $data['table_data']['h'][0]['c'][ $data['col_index'] ]['c'];
return $attr;
}, 10, 2 );Responsive styles
/* basic desktop table styles */
table {
width: 100%;
border: none;
border-collapse: collapse;
}
td, th {
border: 1px solid black;
vertical-align: top;
}
/* begin of mobile styles */
@media screen and (max-width: 600px) {
table {
width: 100%;
border: 1px solid black;
}
/* hides table header */
thead {
position: absolute;
left: -9999px;
}
tr {
border-bottom: 1px solid black;
}
/* aligns cells vertically */
td {
display: block;
width: 100%;
border: 0;
display: flex; /* enables layout of cell label */
}
/* adds and layouts cell label */
td:before {
content: attr(data-label);
min-width: 4rem;
margin-right: 1rem;
}
}